I've tried Firebug Lite for Safari, but content wasn't editable. Is there an alternative to edit HTML, CSS, etc?
3 Answers
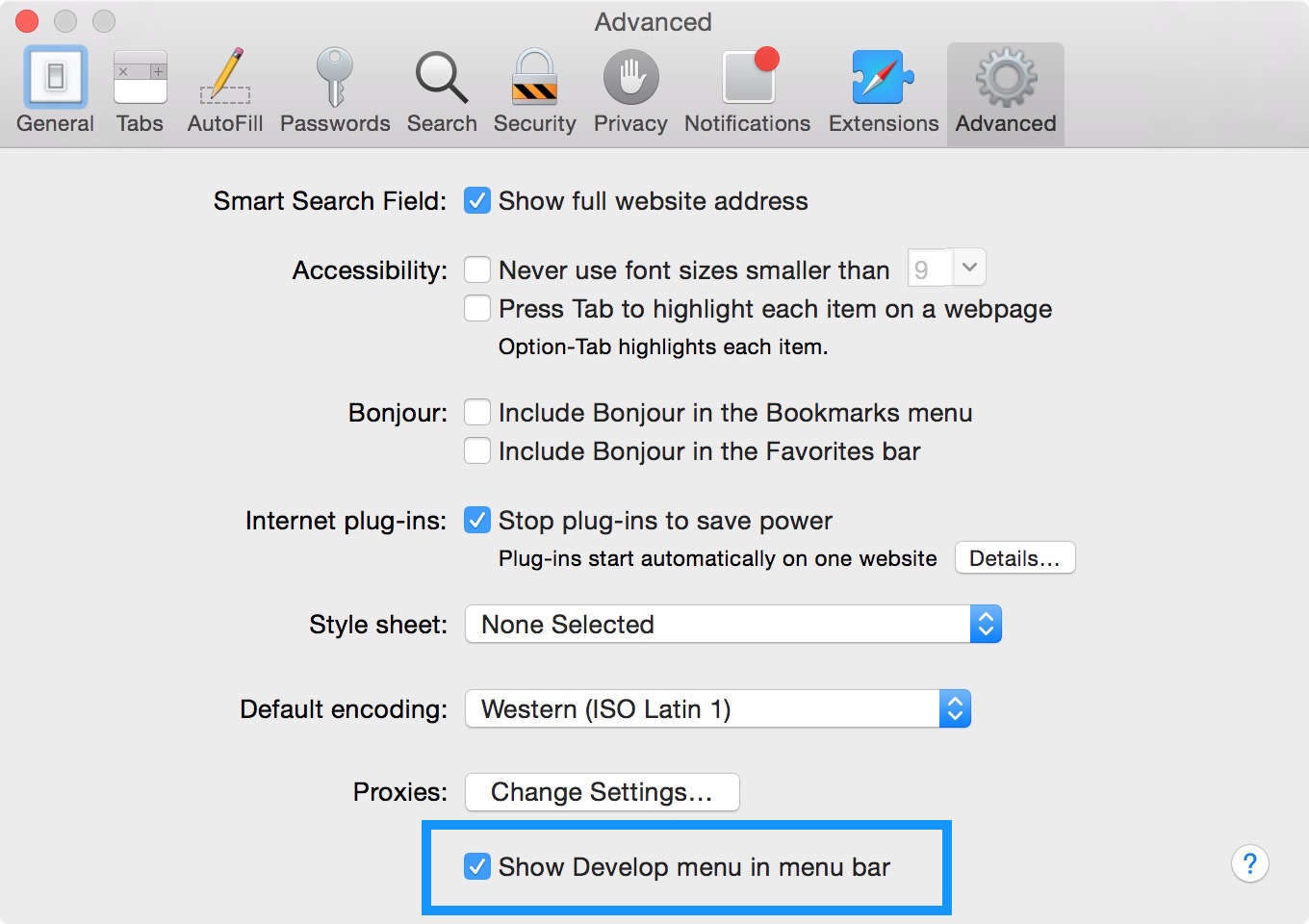
Just enable Show Developer Menu in Safari's Preferences, Advanced tab.

It will enable the option Inspect Element when you right click the page. You can also start it with Command+Option+I.
You can get more info about this option in Safari for Developers - Tools and Safari Web Inspector Guide: The Develop Menu.
-
Yeah, but if I want to see the computed style of a web link, hovering doesn't update the style and clicking the link on the page goes to the link target. How can I show the computed style of a link without Safari instead jumping to the link target? Commented Jan 30, 2019 at 17:36
-
1@clearlight you can use
Computedtab: support.apple.com/guide/safari-developer/…– denisvmCommented Jan 30, 2019 at 17:45