Firefox, Safari and Chrome won't load any CSS or JS files when I open an HTTPS url, for example on Twitter, it will only load the HTML.
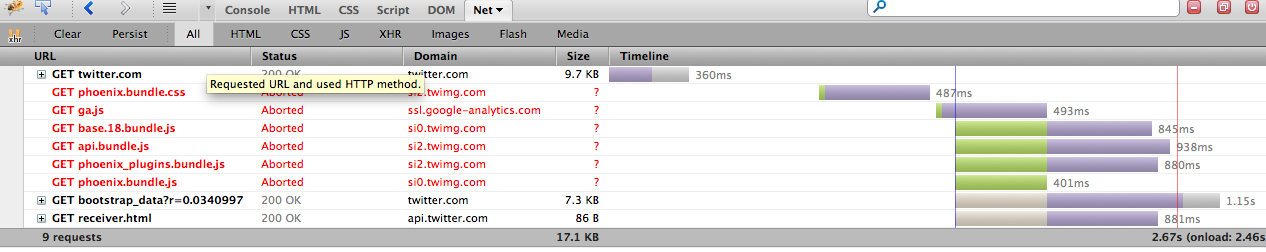
When I look at firebug in Firefox I get the following errors:

- Mac OS X version: 10.6.7
- And all my browsers are up to date.
Anyone any idea what it could be?
