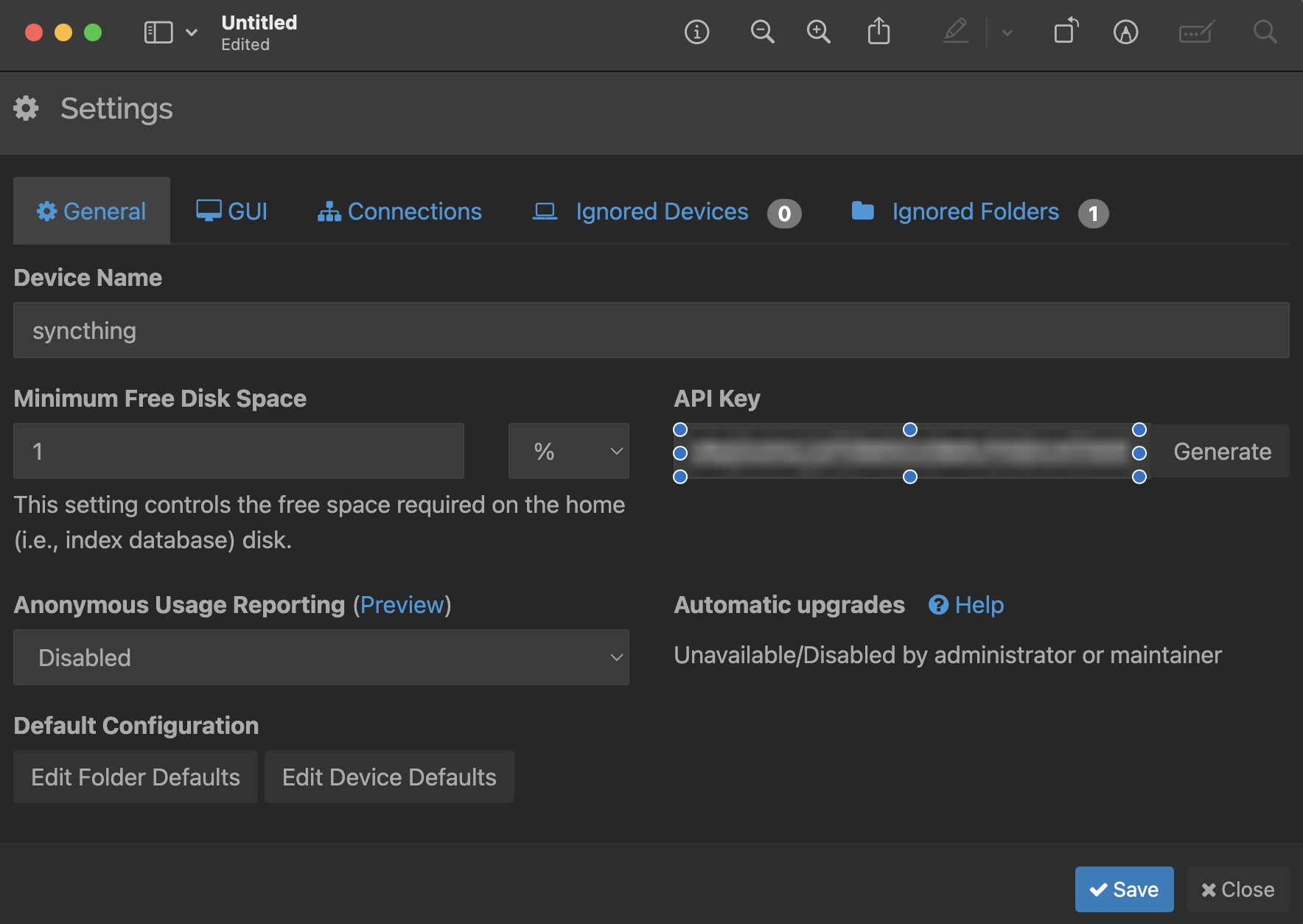
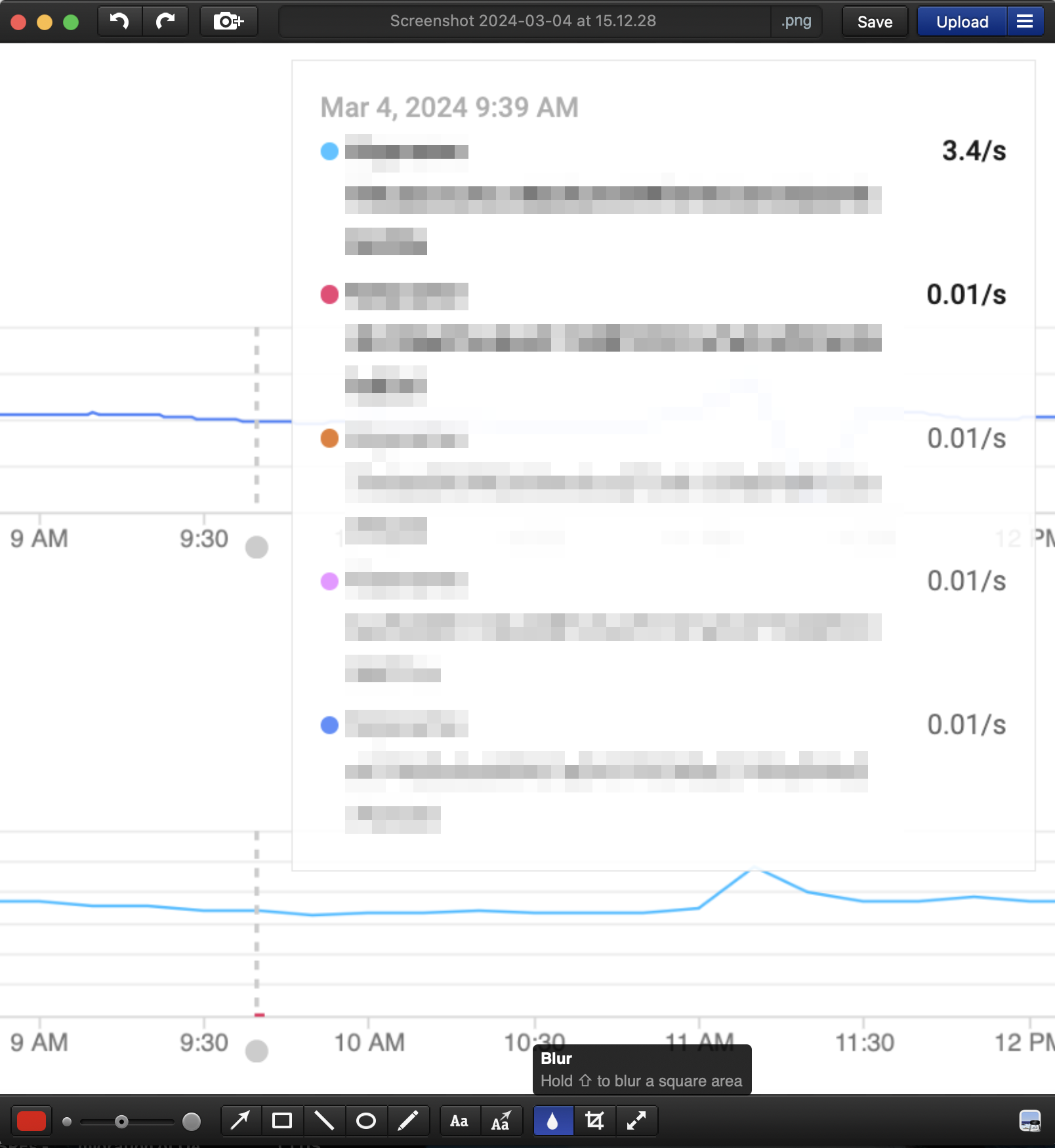
I have a screenshot of a web UI and I wish to blur the parts that are not relevant to the point being demonstrated, is there a way to blur / pixelate part of an image using Mac Preview?
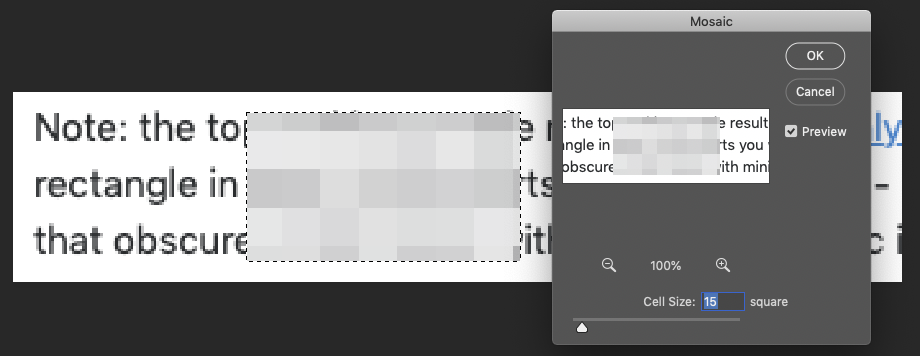
Note: the top ranking google result offers a highly substandard solution resulting in an obtrusive rectangle in place of the parts you want blurred - this is really not the same as subtle blurring that obscures information with minimal aesthetic interference with the look of the image.