I have an image and I want create another image for the app store, something like the picture below. So I have a screenshot of my application, now I need to add some text on top of it, along with a nice color.
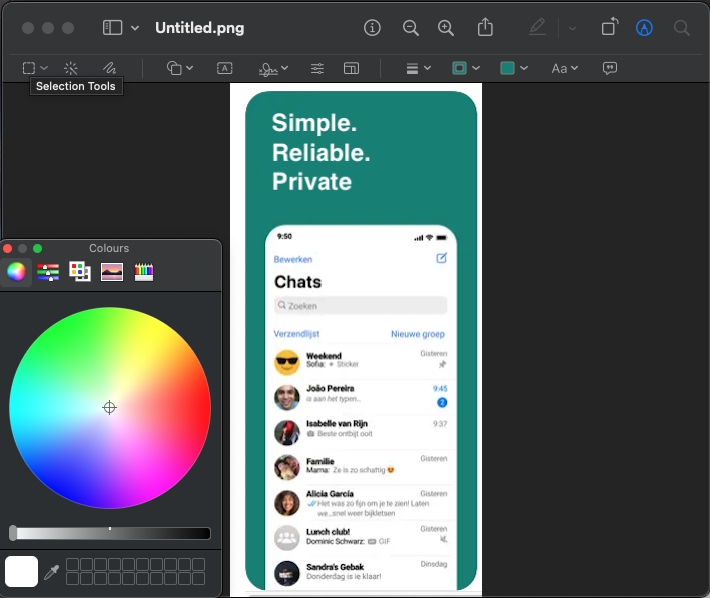
Currently I am just sending all my pictures to my Windows, in which I am using Paint to do the job. I am a bit frustrated about how hard this is on macOS. I am searching for a FREE program who can do such an easy job, but I am having a hard time. I tried Darkroom, Photos, Paint S, but they all are complicated and I don't see a canvas in which I can drag and drop an image.
Any suggestions on how to do this on macOS?