I also had this issue (trying to create an app shortcut to the second Google Calendar account) and solved it by creating a web app manifest before creating the app shortcut:
- Copy the JavaScript below
- On the Google Calendar page, open the Chrome Devtools (right click anywhere on the page and select "Inspect")
- Go to the Console tab and paste the copied JavaScript
- Modify the URL if necessary to whatever URL you are trying to create an app for
- Hit return to run the JavaScript
const startUrl = 'https://calendar.google.com/calendar/u/1/r';
const unsanitizedHtmlPolicy = trustedTypes.createPolicy('unsanitizedHtml', {
createHTML: (htmlString) => htmlString,
});
document.head
.querySelector(':first-child')
.insertAdjacentHTML(
'beforebegin',
unsanitizedHtmlPolicy.createHTML(
`<link rel="manifest" href='data:application/manifest+json,{"start_url":"${startUrl}"}' />`,
),
);
This will add a Web App Manifest for this website which will be used when creating the app.
Once you have done this, you can create the desktop app as normal:
- Click on the three dots menu > More Tools > Create Shortcut
- Check "Open as window" and select "Create"
Now you should have a separate desktop app for your second calendar account!
Source: https://github.com/karlhorky/pwa-tricks#change-starting-url-of-pwa-in-chrome
Alternatives: Editing Existing Manifest, Security Restriction Workarounds
If you're trying to add a different PWA than Google Calendar where the page either specifies a manifest already or sets the Content Security Policy directive manifest-src or trusted-types, then the above solution may not work, potentially also returning an error such as:
Refused to load manifest from 'data:application/manifest+json,...' because it violates the following Content Security Policy directive: "manifest-src 'self'".
To get around this, two additional options:
A) Manually Edit HTML
Switch to the Elements tab of the Chrome DevTools and manually edit the HTML to match the manifest in the JavaScript above
B) Chrome Local Overrides
Use Chrome Local Overrides to modify the start_url in the Web App Manifest:
- On the page of the application, open the Chrome DevTools (right click anywhere on the page and select "Inspect")
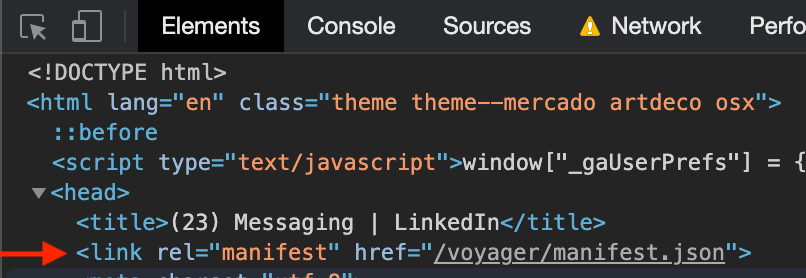
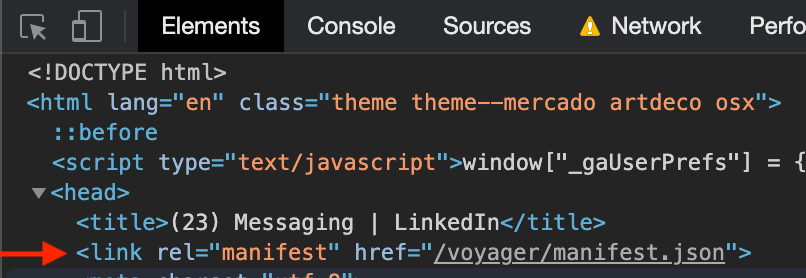
- Locate and expand the
<head> element and find the link element with rel="manifest". Note the file path in href.

- Open the
Sources tab in the DevTools. If you have not used overrides before, you will need to set them up:
- Switch to the
Overrides 2nd-level tab (you may need to find it in the » menu)
- If you Create a new folder in your
projects or Documents folder called chrome-overrides
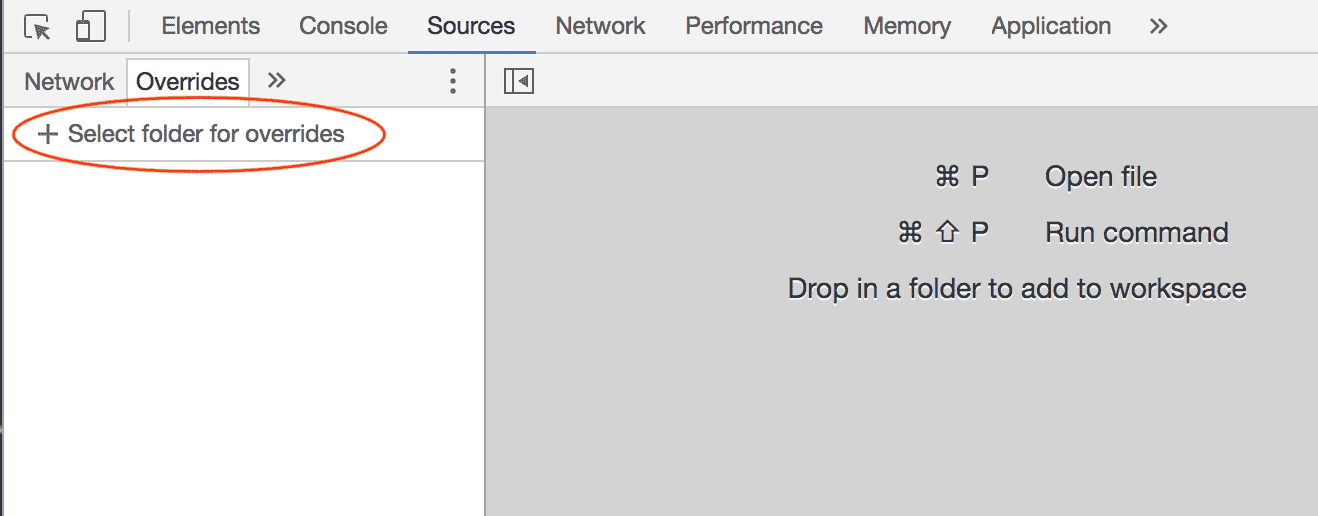
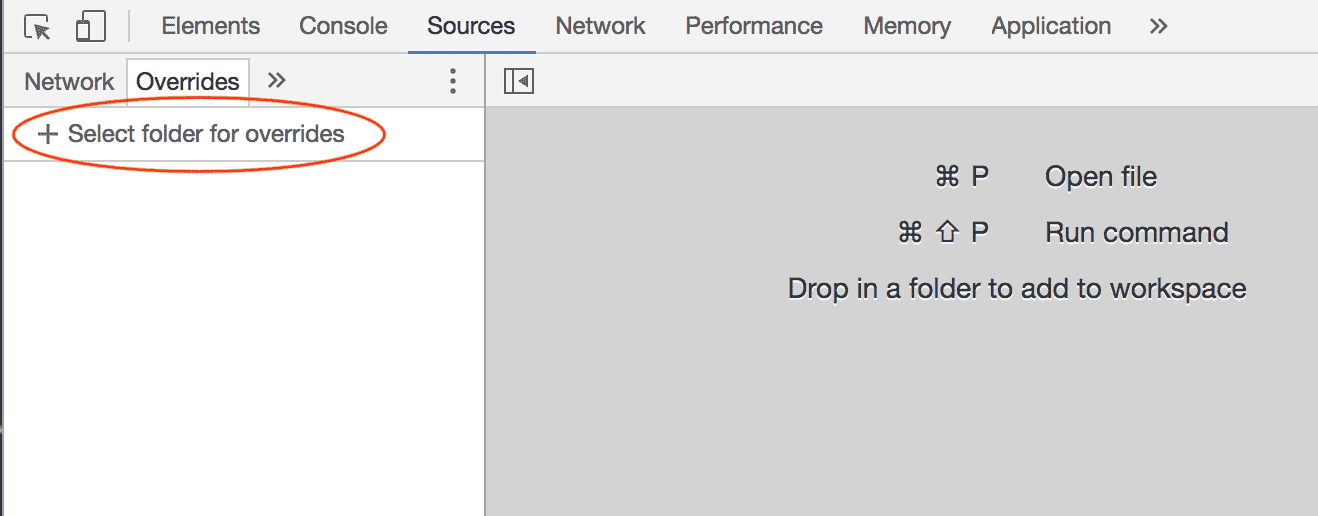
- Click on
+ Select folder for overrides and select the folder you created

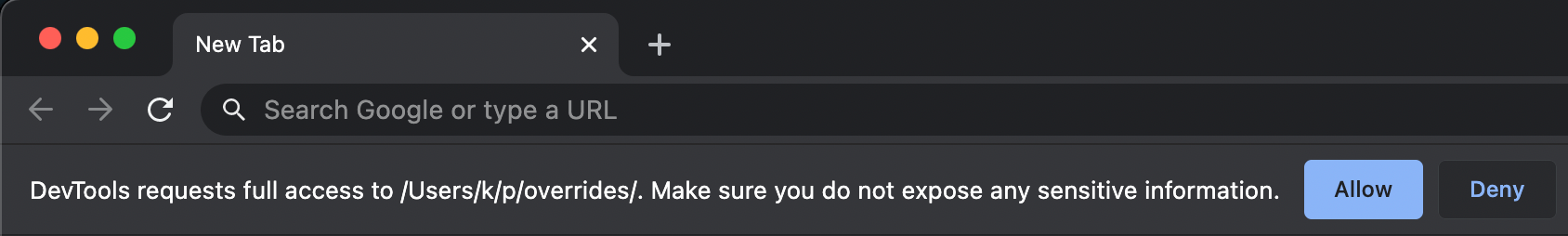
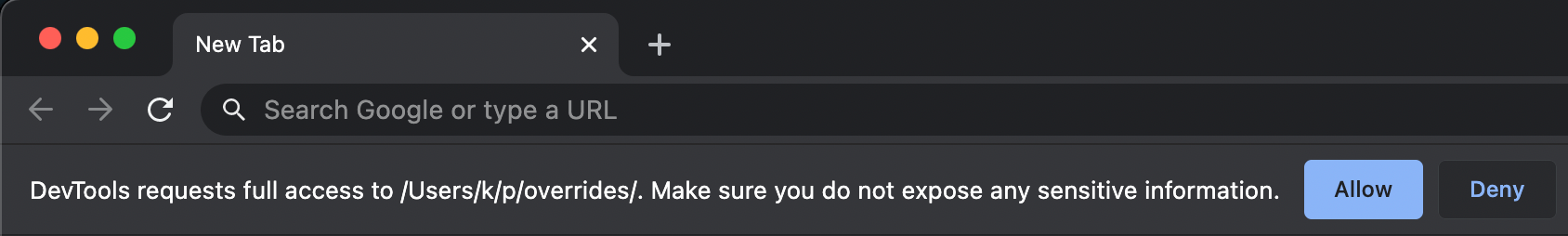
- Confirm any prompts at the top of the browser asking for access to the folder

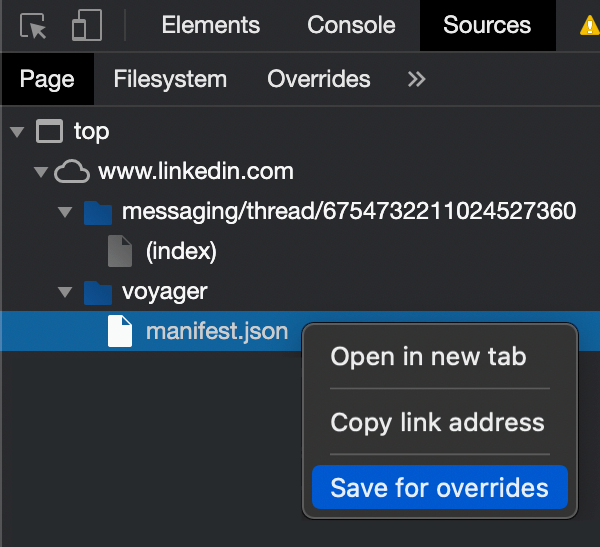
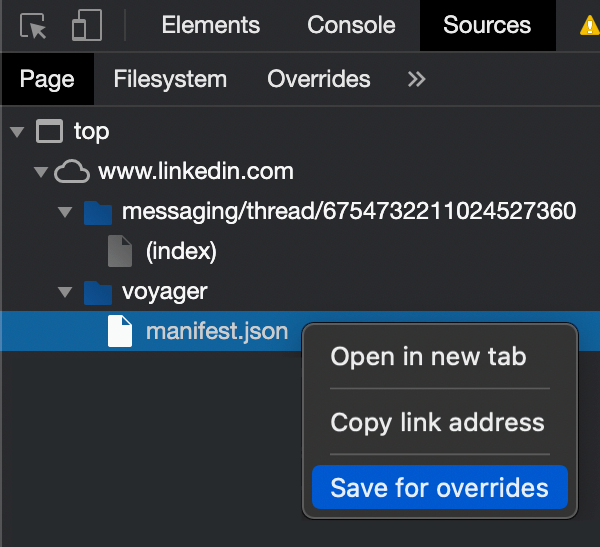
- Refresh the page to make sure all sources load. Locate the web app manifest corresponding to the file path you noted earlier. Right click and select
Save for overrides:

- Now the web app manifest is editable! Make your changes to
start_url or anything else that you need, save the file and reload the page
- The updated web app manifest has now been loaded, and you can install or create a shortcut to the PWA as normal 🙌
Source: https://github.com/karlhorky/pwa-tricks#solution-2-edit-an-existing-web-app-manifest