It’s not clear where the confusion is coming from. These are pretty much industry standard UI elements. I’ll attempt to address each one in the order you listed:
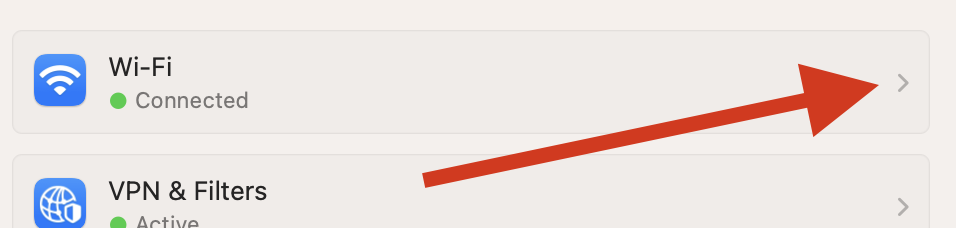
Triangle Icon
The “greater than symbol” indicates there are additional sub-menus in the settings pane. It’s actually called a “triangle icon”
Each column represents one level of the hierarchy and contains horizontal rows of data items. Within a column, any parent item that contains nested child items is marked with a triangle icon.
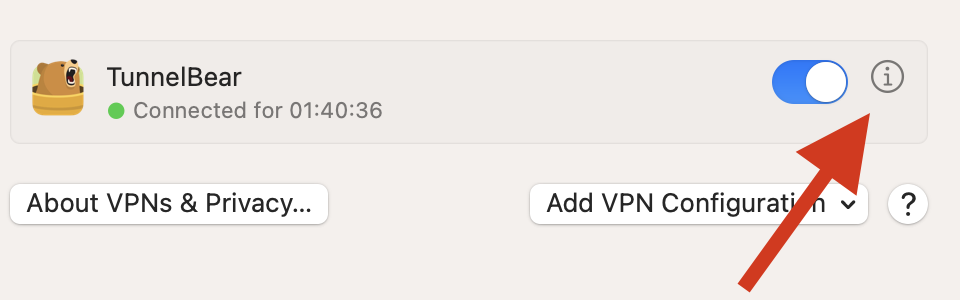
The Info Button
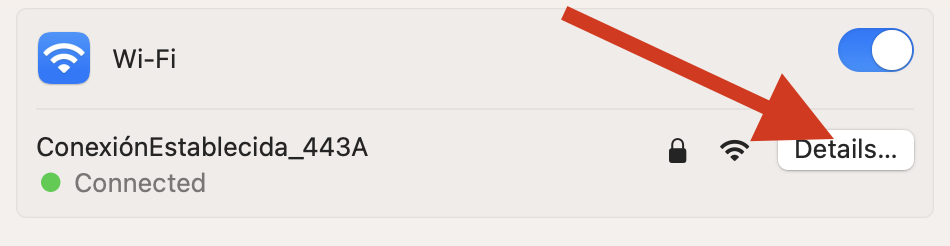
The encircled “i” is synonymous with the “Details…” button. Notice the ellipsis (three dots). In this case, it means “Info.” More details can be found in your previous question.. It is also in the same category as the “Help” button (Circle with a question mark inside). With these buttons, there is no additional user input. It will display a pane of details (like IP address, router, DNS server, etc. for a network item) or help info related to the current pane if it’s a help button.
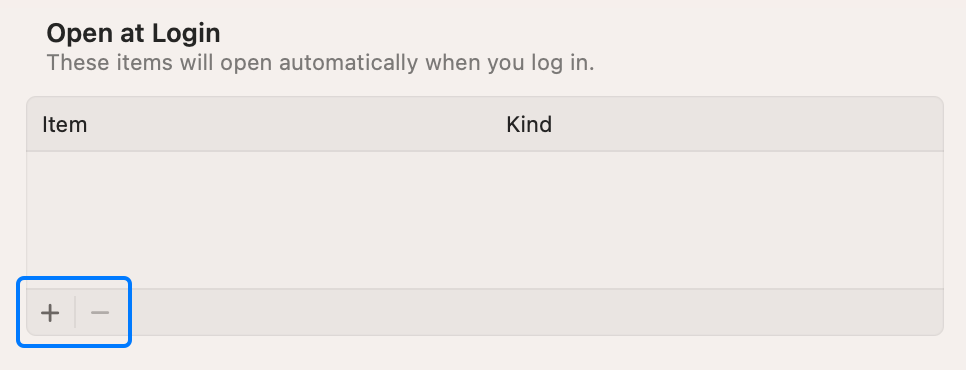
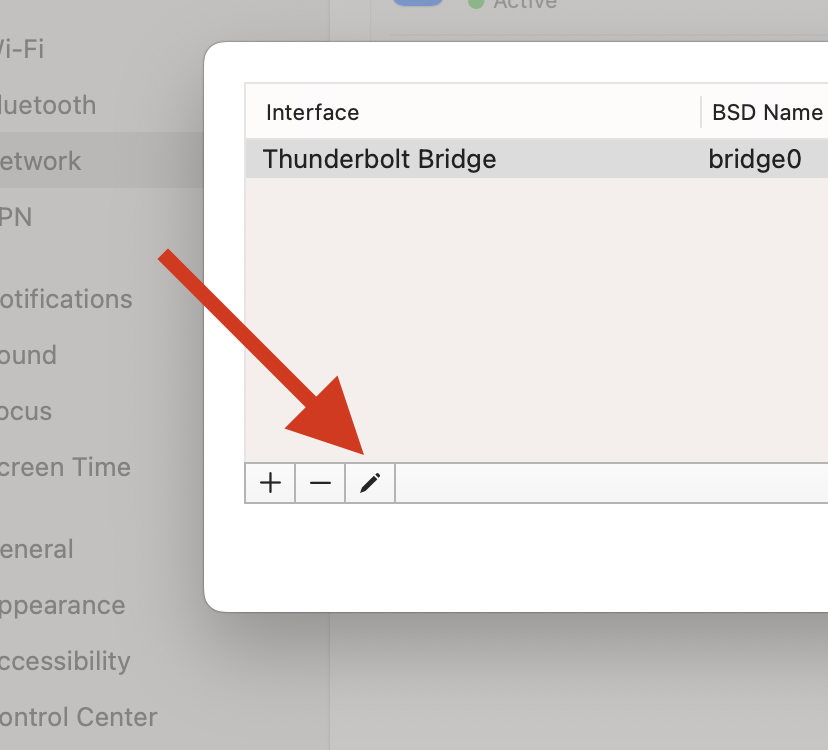
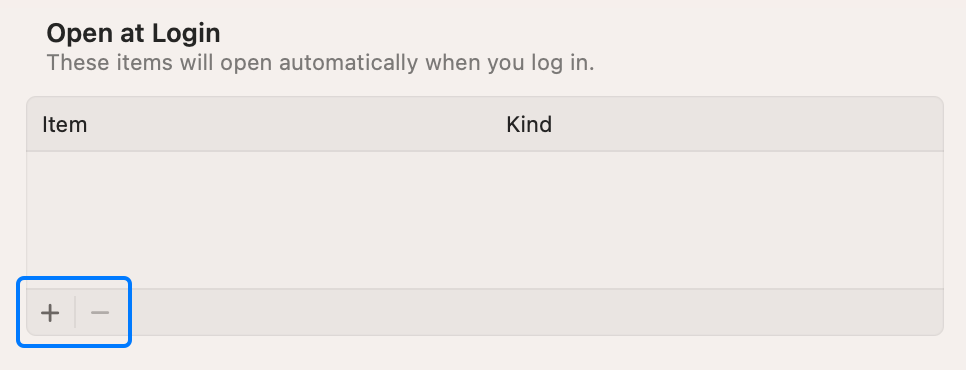
The Gradient Icon
The pencil icon is synonymous with “Edit.” It is one of the Gradient Buttons. This is where you can initiate an action in relation to particular pane
A gradient button initiates an action related to a view, like adding or removing rows in a table.

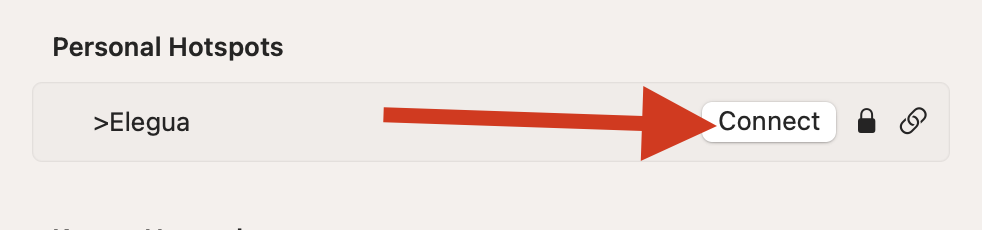
Action Button
The “connect” button is an action button. Clicking it will perform that action; in this case, connect to that particular network. No other user input is required.
Ensure that each button clearly communicates it purpose. A button always includes a text label or a symbol (or interface icon) — and sometimes a combination of both — to help people predict what it does.

Inevitable Inconsistencies
The developers of macOS take great pains in ensuring consistency with their UI. Even so, there’s going to be some inconsistencies especially when they begin to integrate mobile and desktop apps as universal binaries.
You will find, as you point out, there are inconsistent usages. That s going to happen with an OS as large snd complex as macOS; it is in a constant state of development and improvement. Elements are being sourced from one platform to another, iOS to macOS for example. The explanations I’ve provided should provide some guidance in interpreting them.









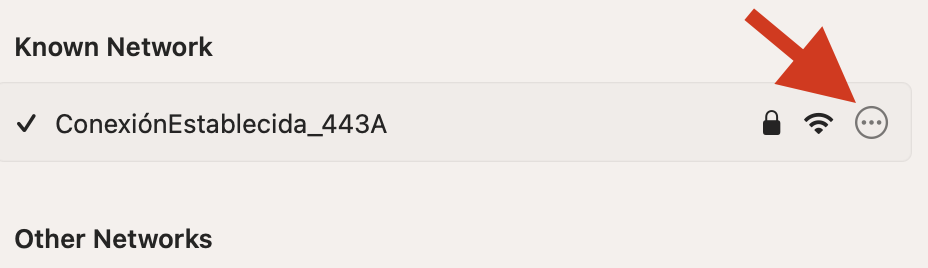
…is “let me show you a pop-up menu of commands” and obviously the rest are just standard action buttons; these initiating some action, not navigation, not just more info.